Hey Everyone, I am Rambhu Mukhia. A civil Engineering Graduate, When the Second wave of the Corona Pandemic strike and I was idle at home, out of curiosity attended a Webinar on front-end development and decided to pursue full-stack web Development. I took admission at Masai School.
During the unit evaluation, a team was formed and we were given a task to clone Coursera.org. My team member were Abhay Gedam,Pratik Saha , and Syed Haider . On seeing the website of coursera.org I was uncertain whether we will be able to clone it? Our team had our first, what surprised me was that one member of our team Syed Haider has already started working before we had our first meeting,
we discussed the approach and on the very first day, we were able to clone the home page of the website. Each team member has done their work on time and in the second meeting we divided the work and each member was given an individual page to clone, after every work we use to push our code to Github and each person was able to see the work of one another and provided assistance wherever needed, at the end of the third day, we were able to clone the entire website, On the very first instance task which seemed frightening with help of each other we were able to achieve well very time. Working on this project has strengthened our concept of HTML, CSS, and JavaScript.
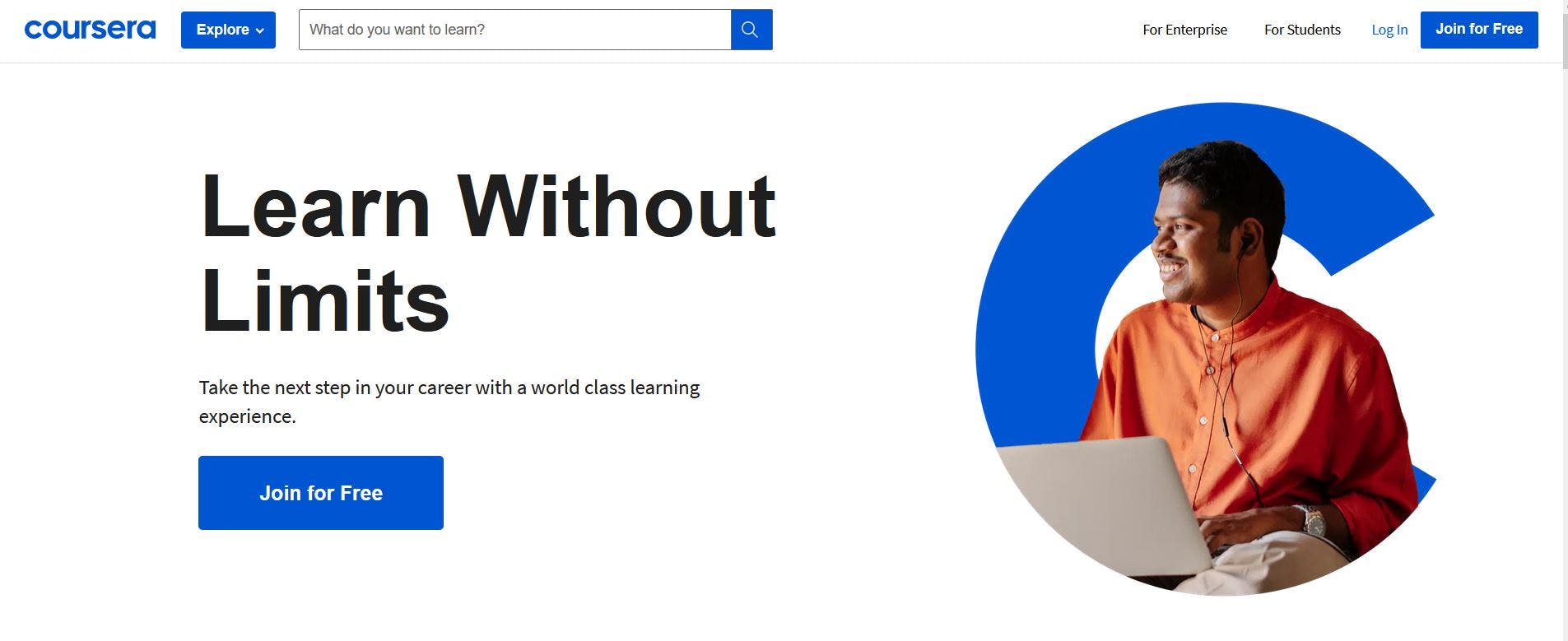
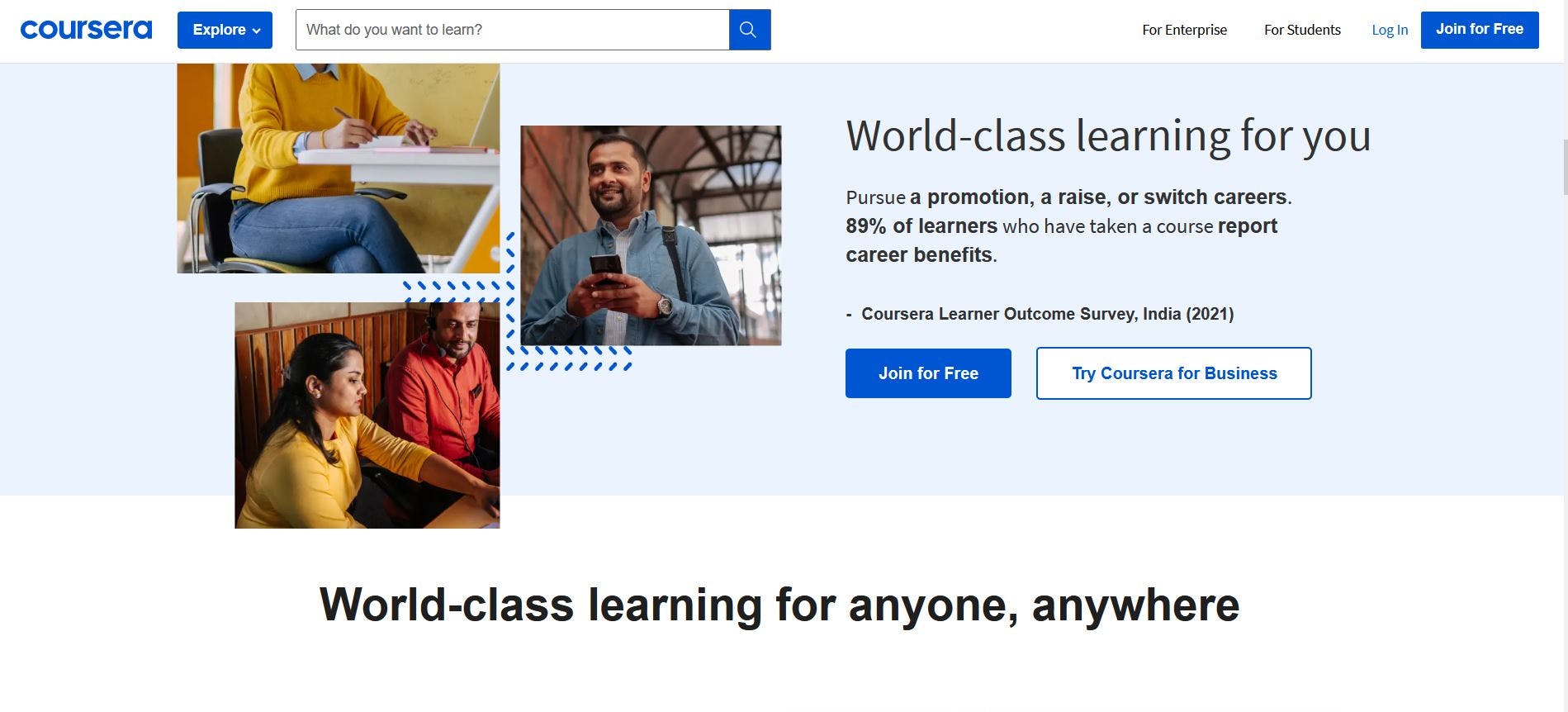
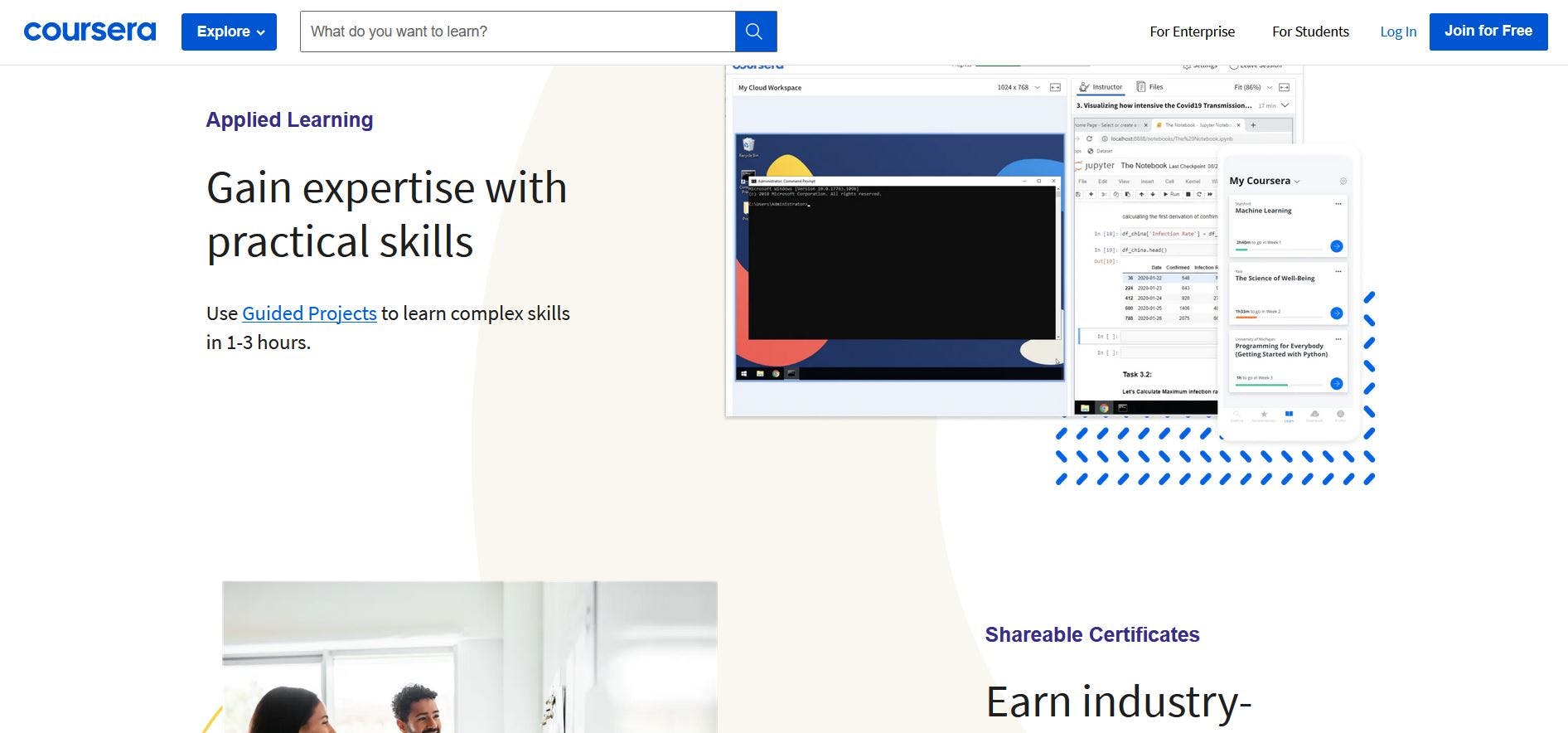
Home Page
The home page has many sections to clone we all divided sections equally among us, Below are a few screenshots of the homepage.



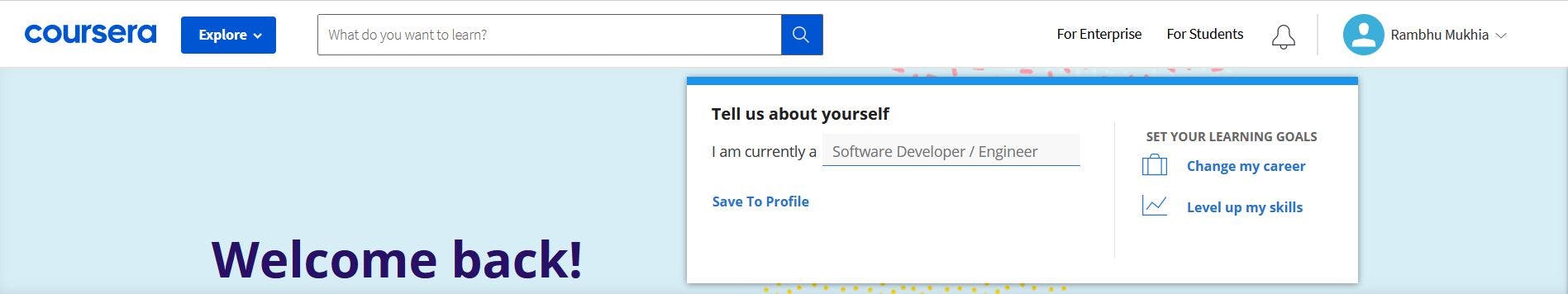
Profile page
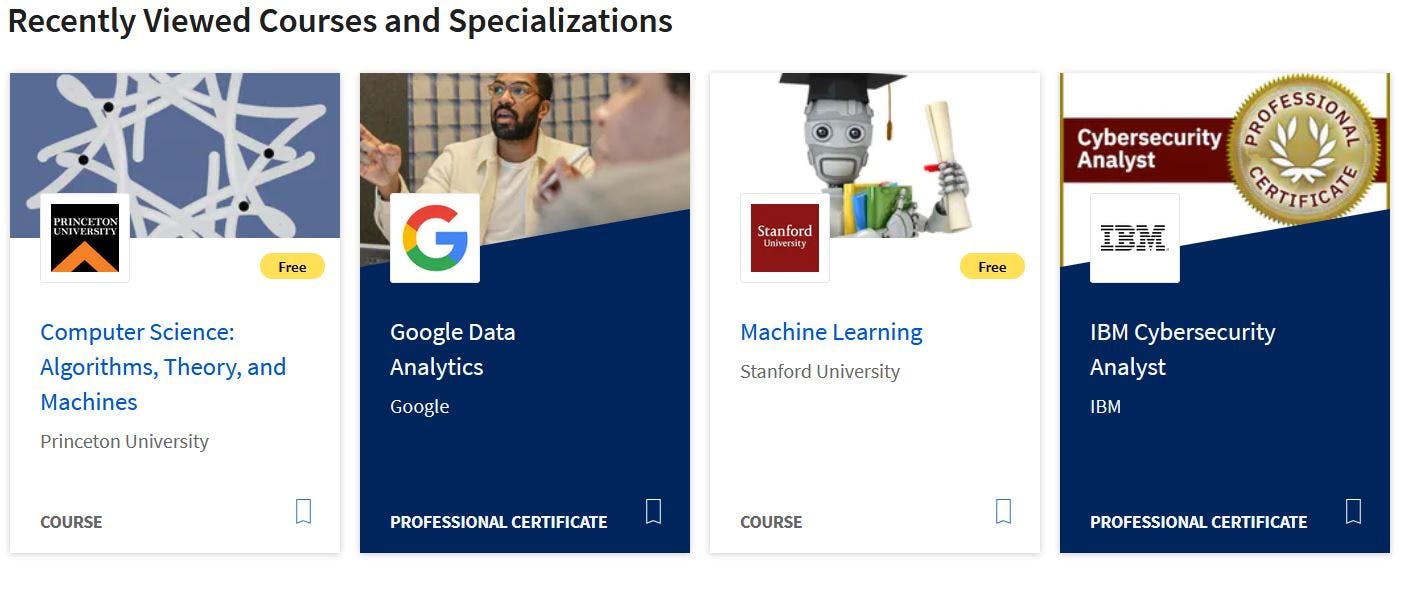
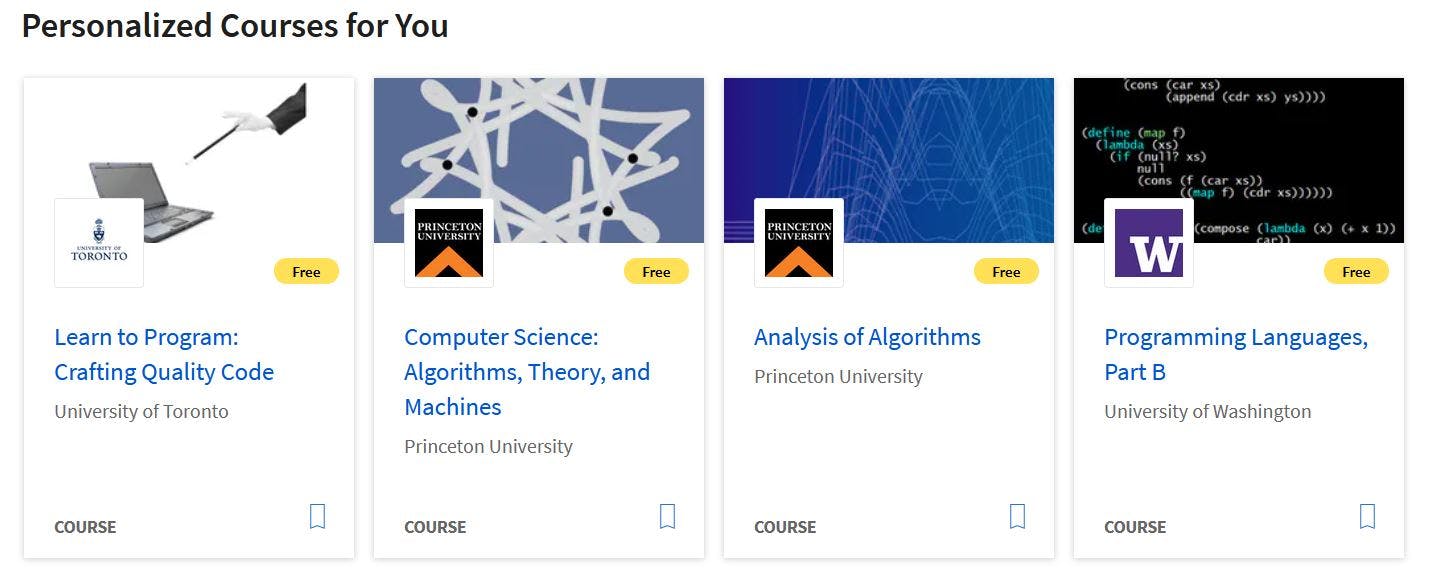
After login user is redirected to a user profile page.



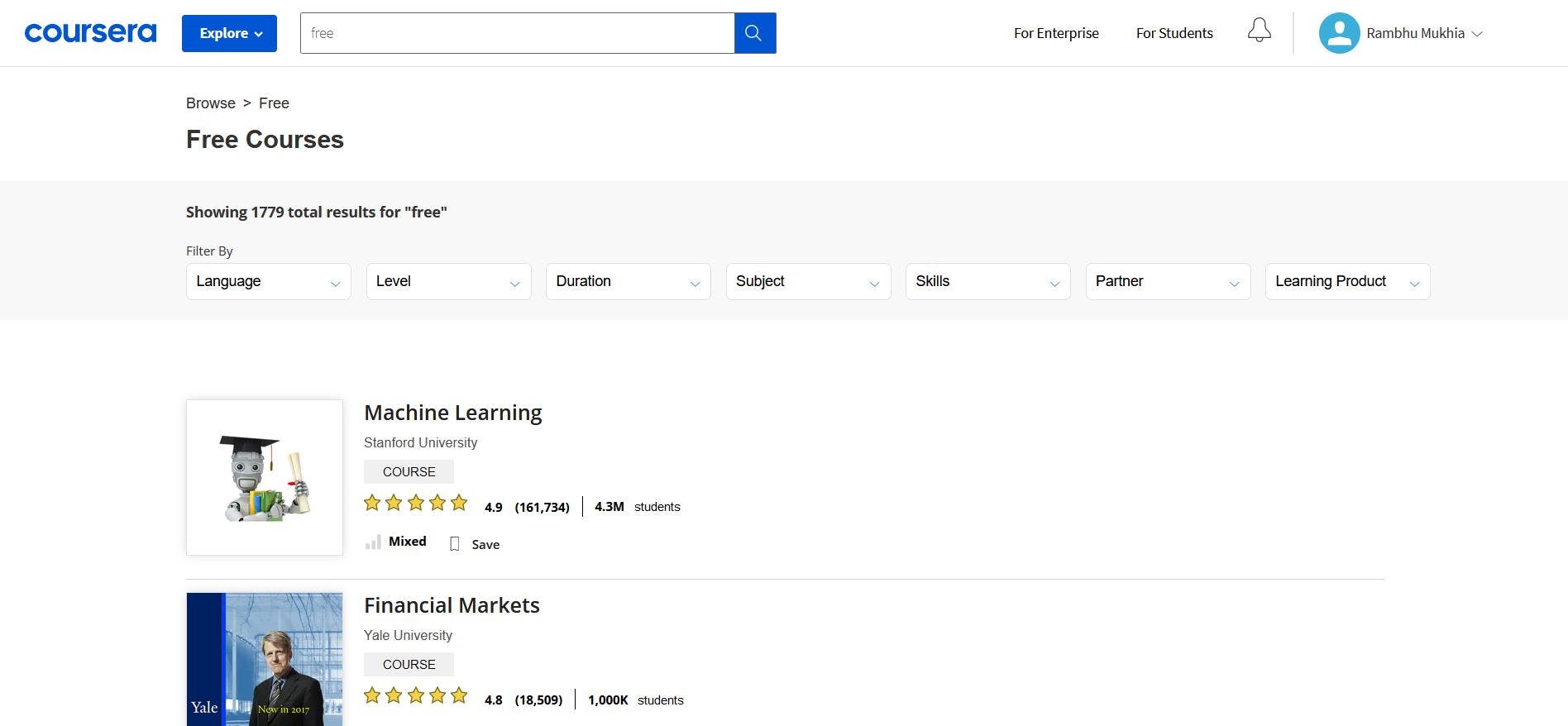
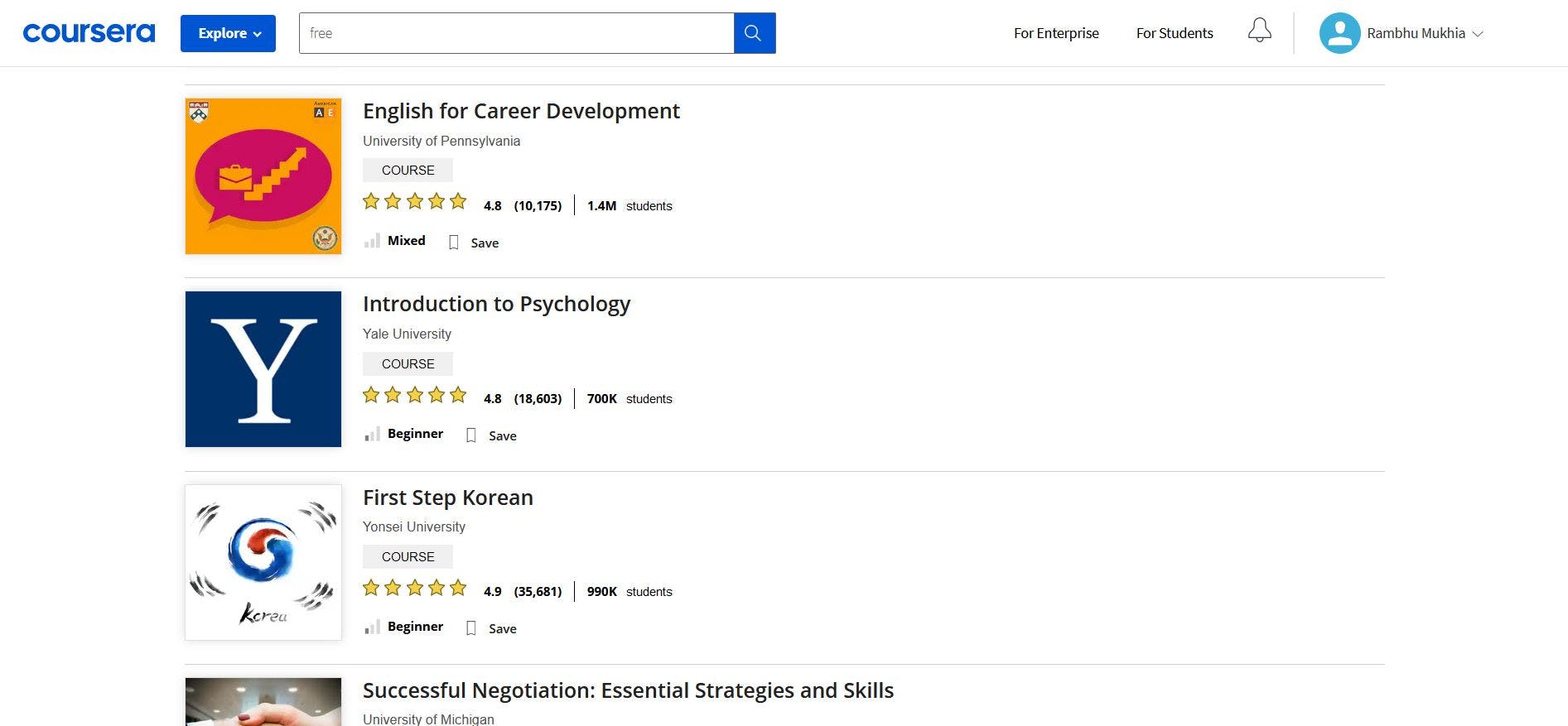
Course Browser Page
To select a preferred course students will land on this page, where they can choose the required course by filtering through various categories.JavaScript has been used to provide filter functionality.


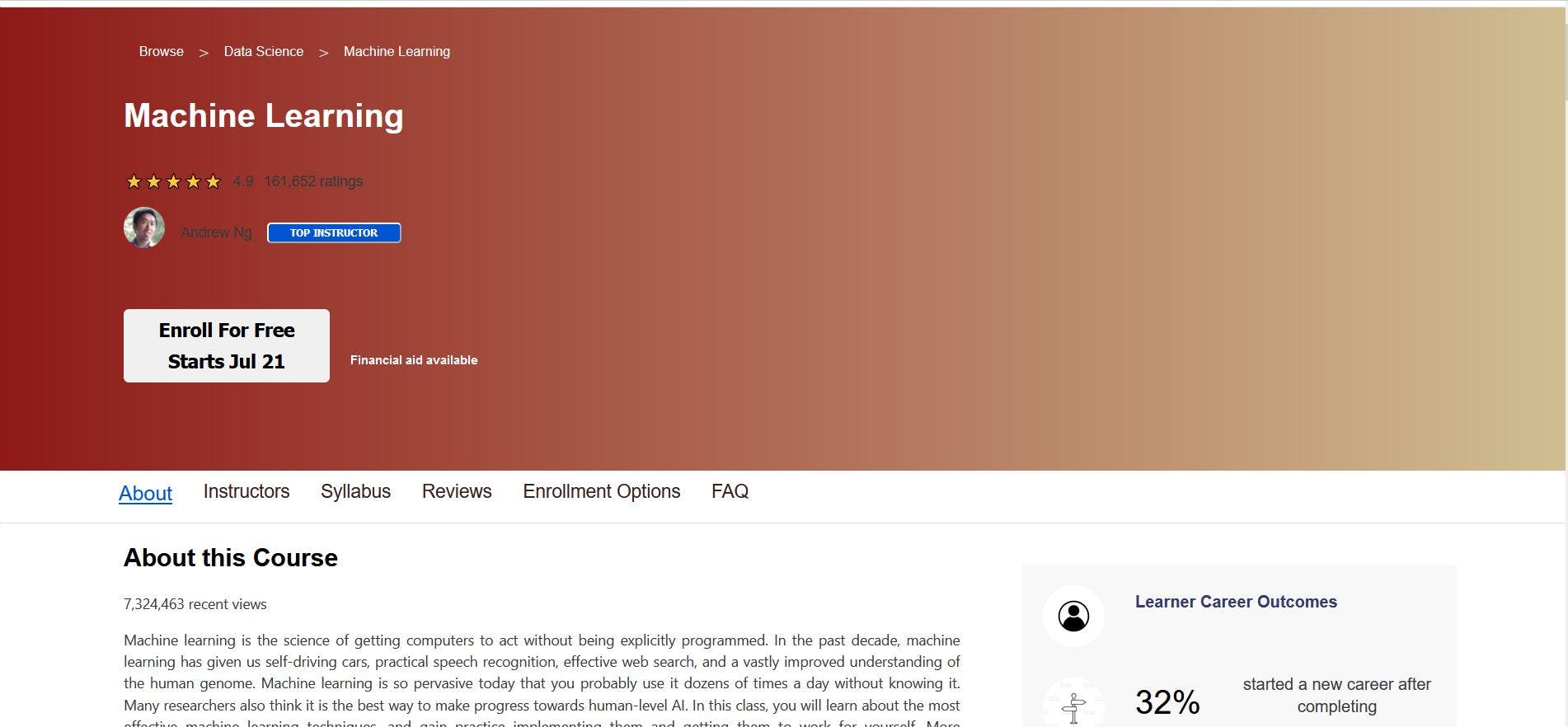
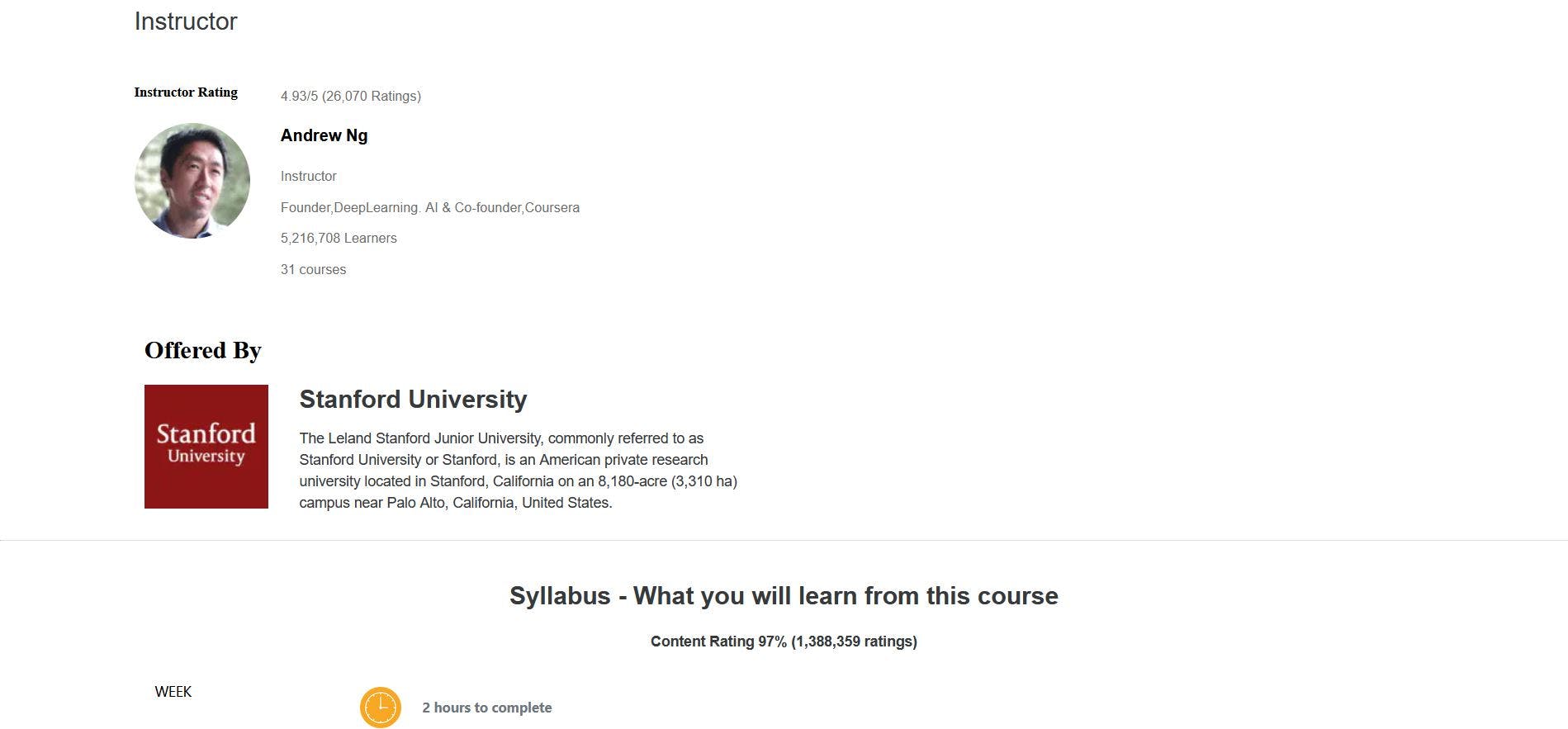
Course detail page
After selecting a required course user will be directed to the course detail page that will contain all the necessary details about the Instructor and Course.


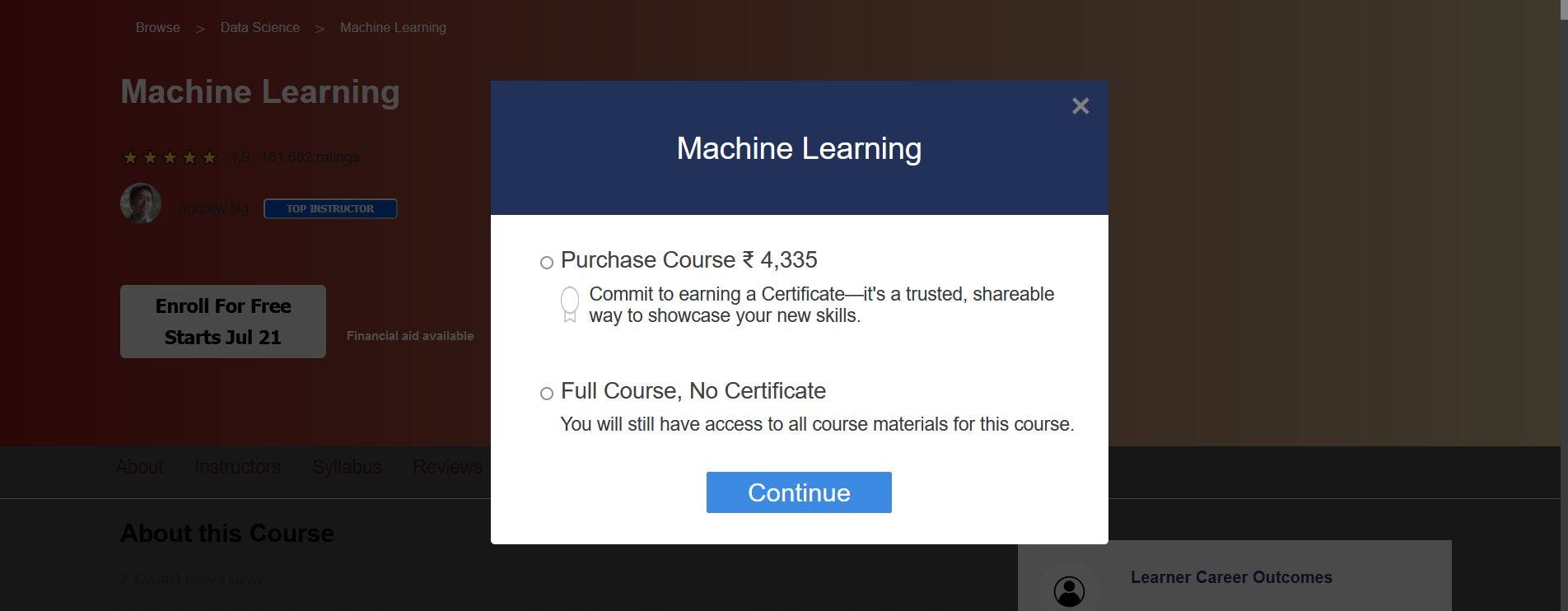
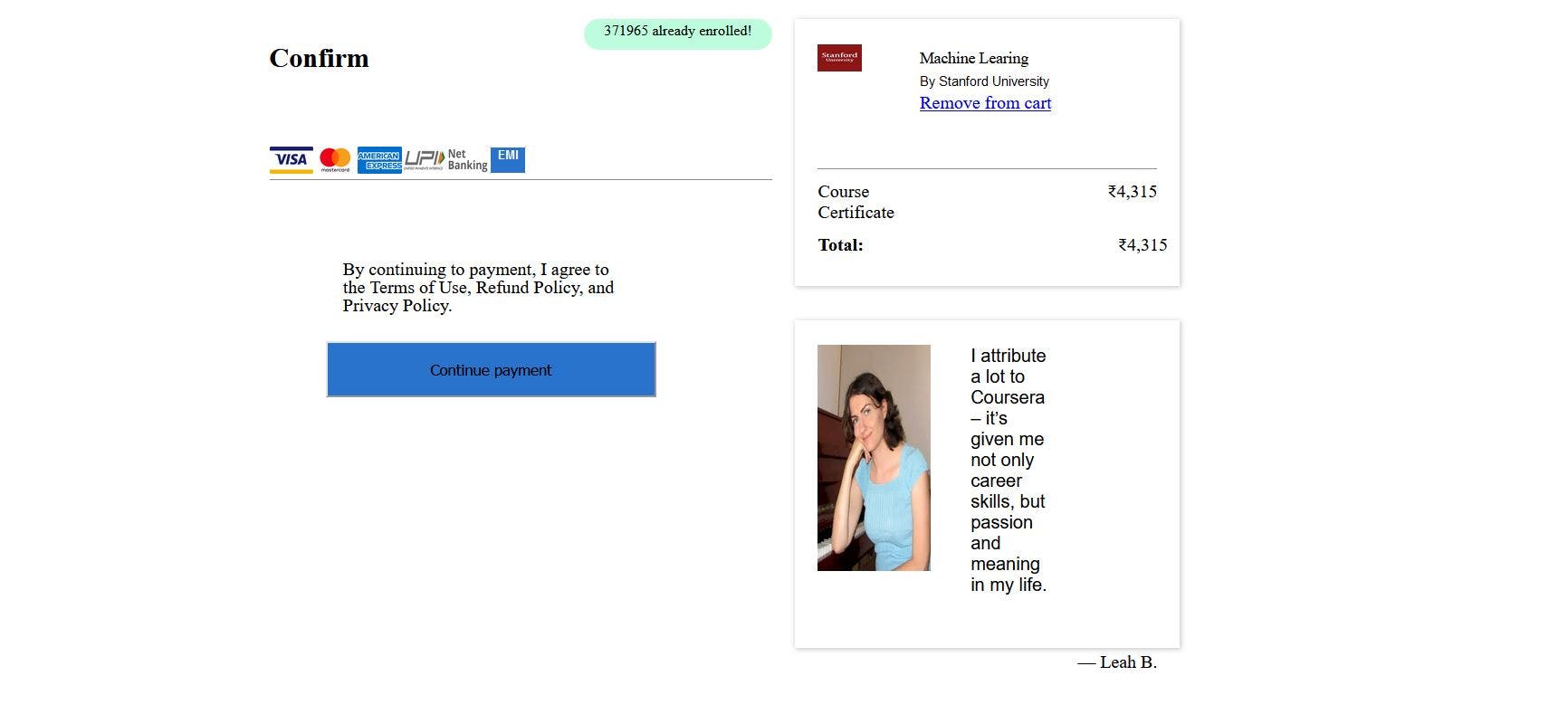
Payment Page
After Selecting the course and upon reading the course details, the user will be redirected to the payment page. Upon making payment, the user will be enrolled in the course and the course will get updated into his profile.

This has been a great and wonderful experience for us and the whole team member to get coordinate with each other and build this website in a given time. This entire journey of making the project was awesome. We learned lots of things by applying to the real website and it gave us a lot of confidence.