Hi Everyone, I am writing this blog to share my experience of cloning netmeds.com . This time as part of the unit evaluation at Masai School, I was given to clone netmeds.com but what was different this time is that I was supposed to clone it all alone. This is my first solo project and most of the learning happened during the cloning of this website. Looking first time a website with a piece of information that I had to clone this all alone , sent me into thinking that how I am going to do it ? but to my surprise when I started working, it took me just four days to clone it and somehow it boosted my confidence.
About the project
Netmeds is a healthcare app where you can buy medicines, healthcare products, and book lab tests. I have used HTML, CSS, and JavaScript.The most challenging part was designing both automatic and manual Carousel, filtering all products based on categories.
Things I have learnt
- The implementation of JavaScript in real products and how user data get stored and called. We used localStorage for that.
- Working of payment systems, login/signup system using Promises and Validating different forms.
- Carousel using setTimer and setInterval.
- Responsiveness using mediaqueries. -popup window using modal.
- Getting more versed with grid,**flex,and other Css properties.
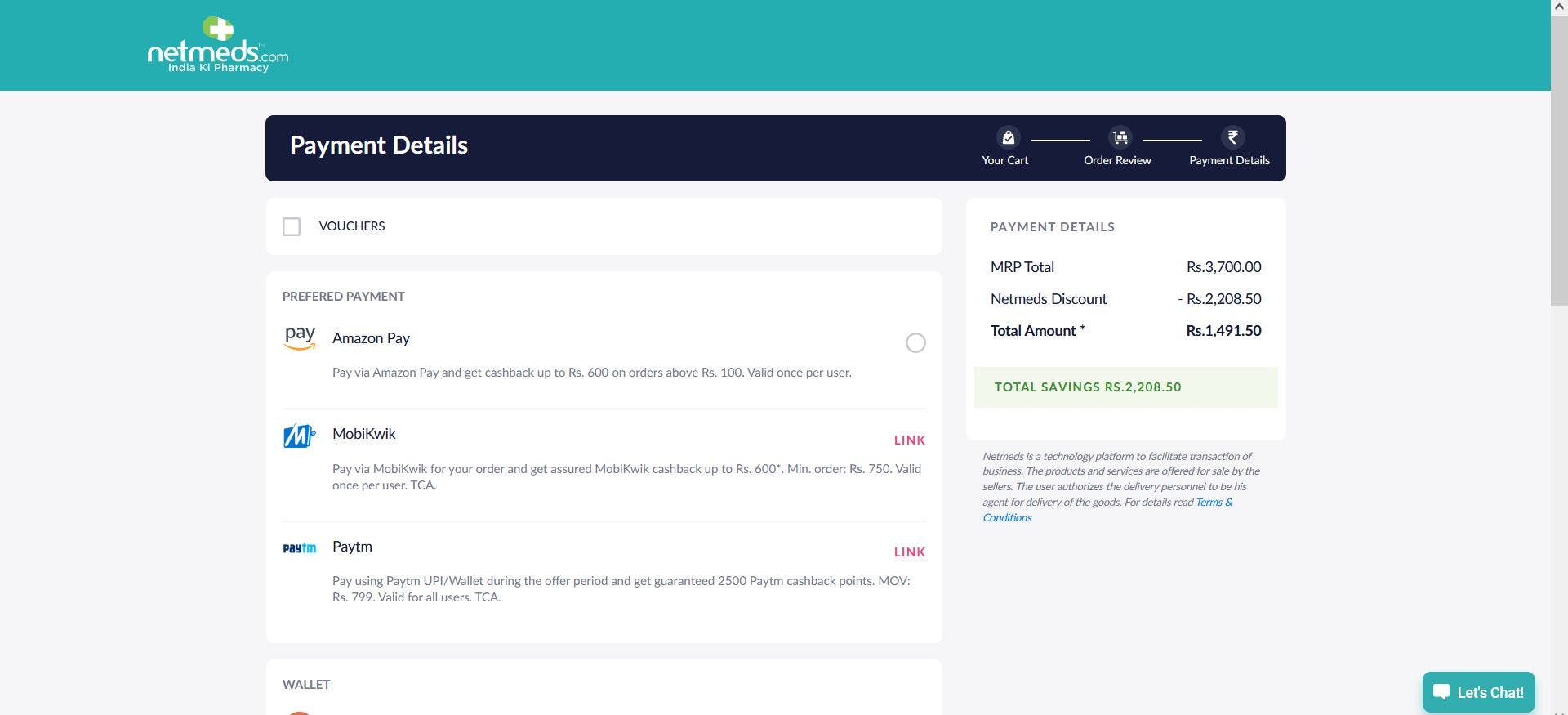
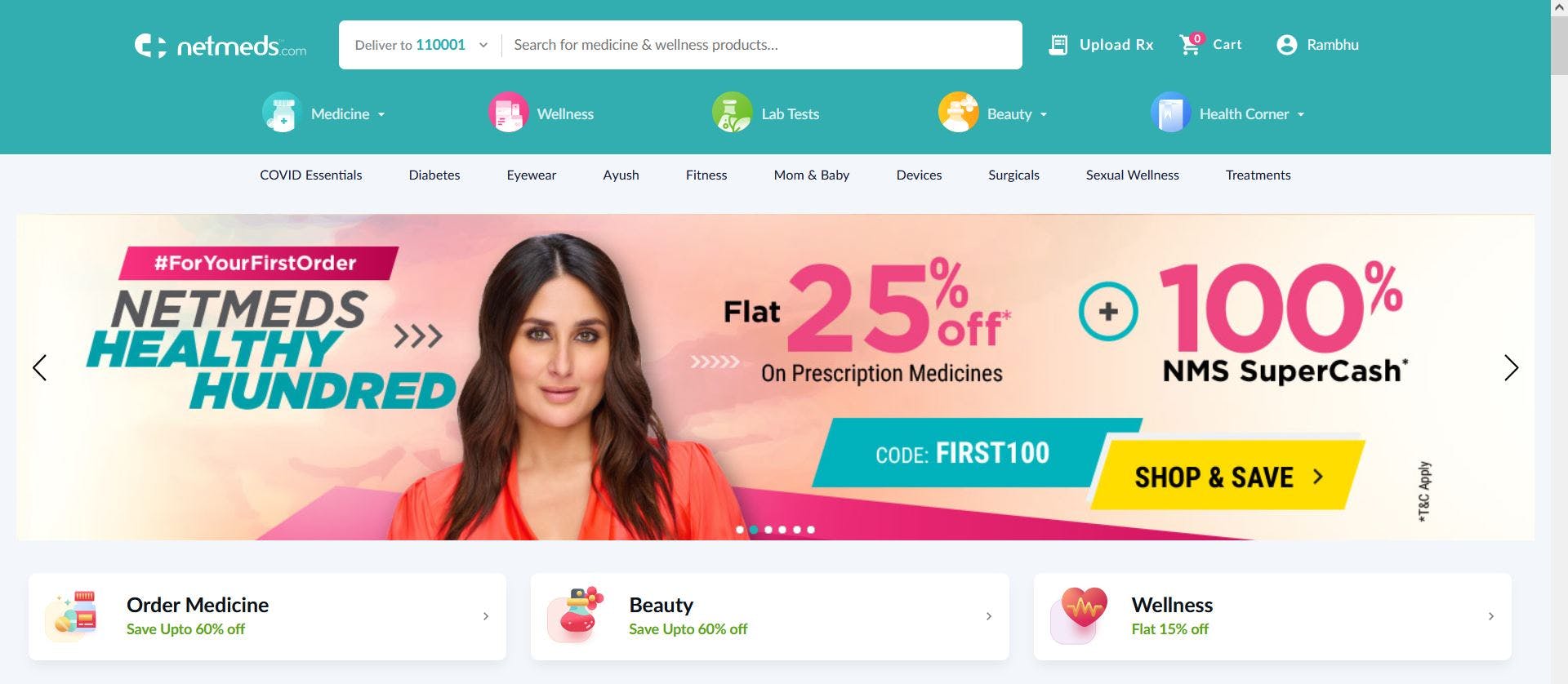
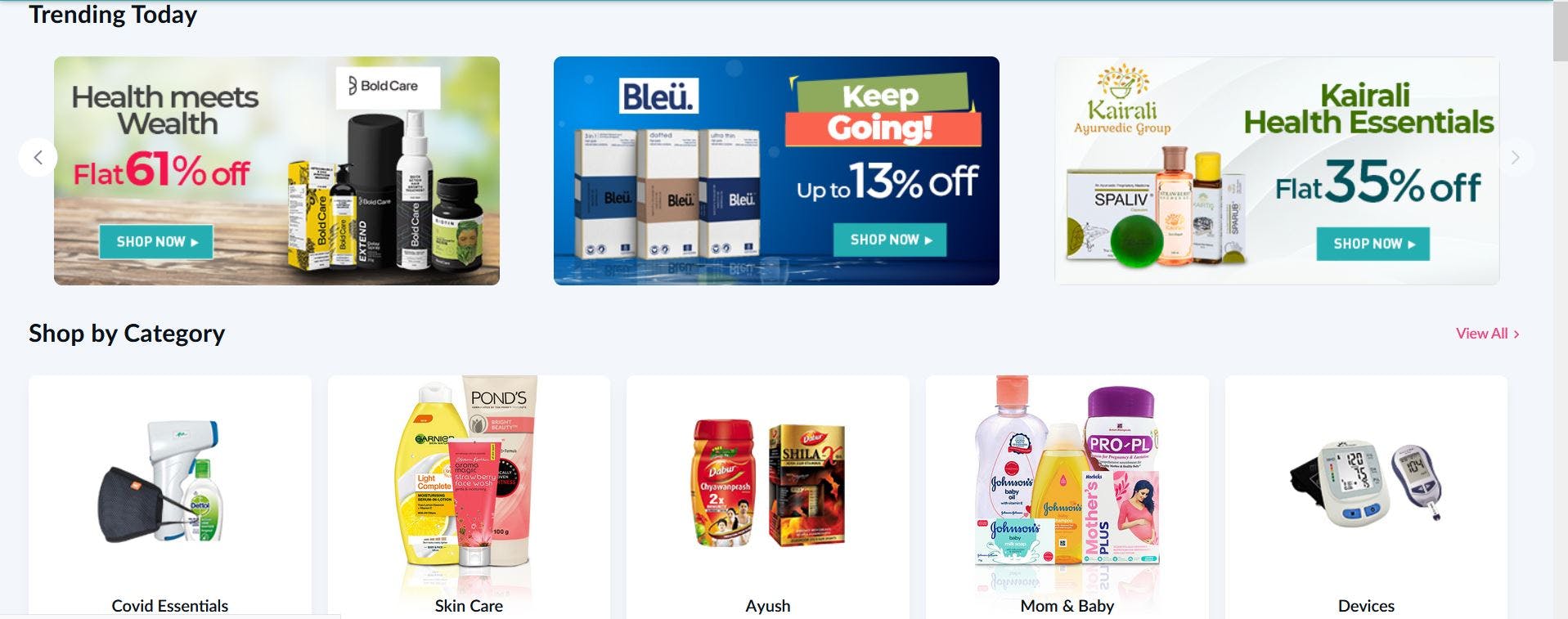
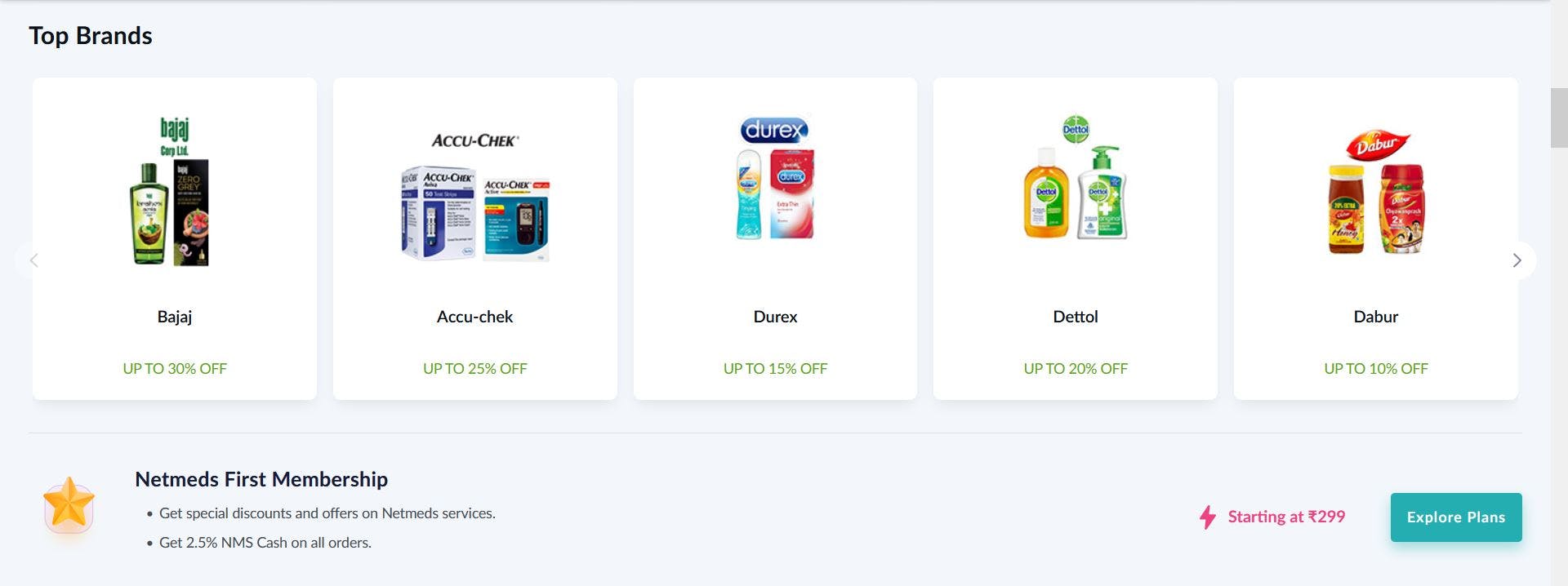
Below are few screenshot of Project.
Home Page



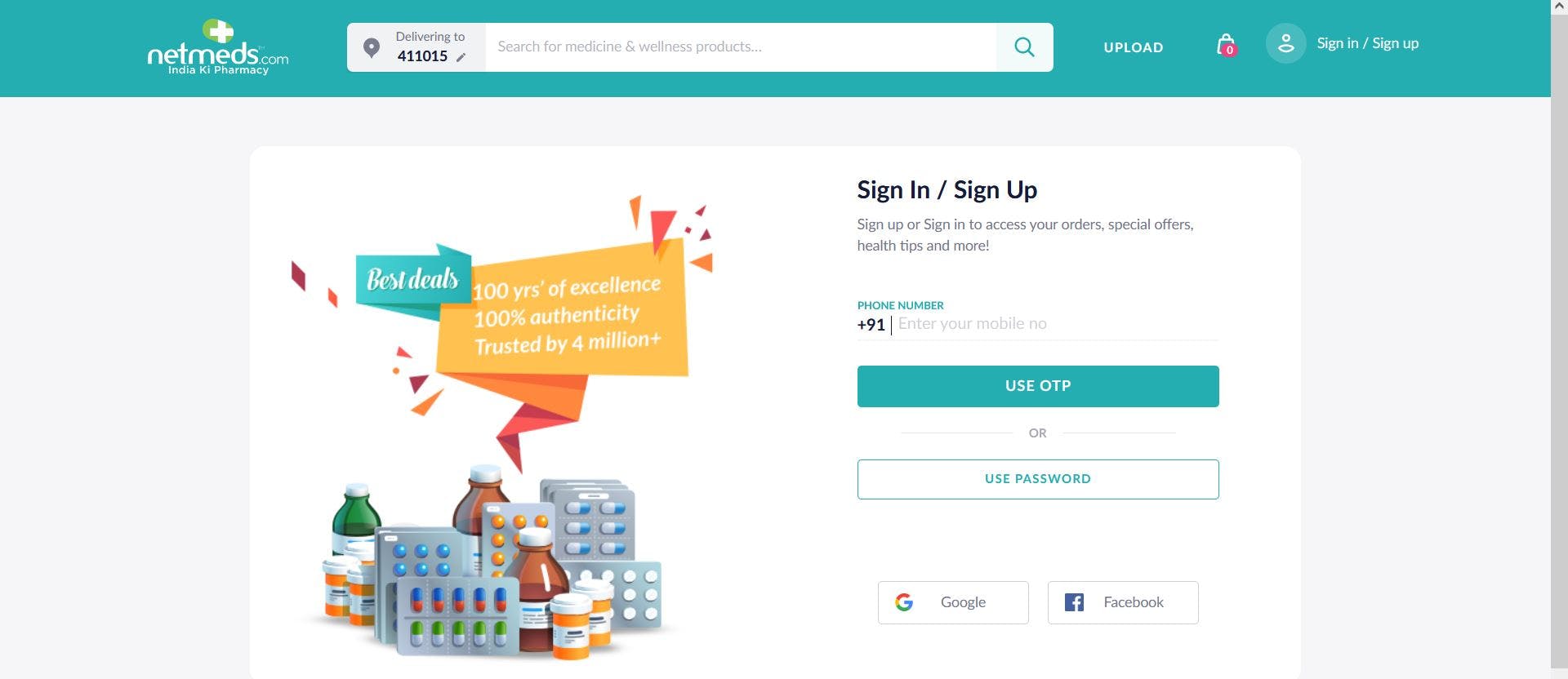
Sign In / Sign Up

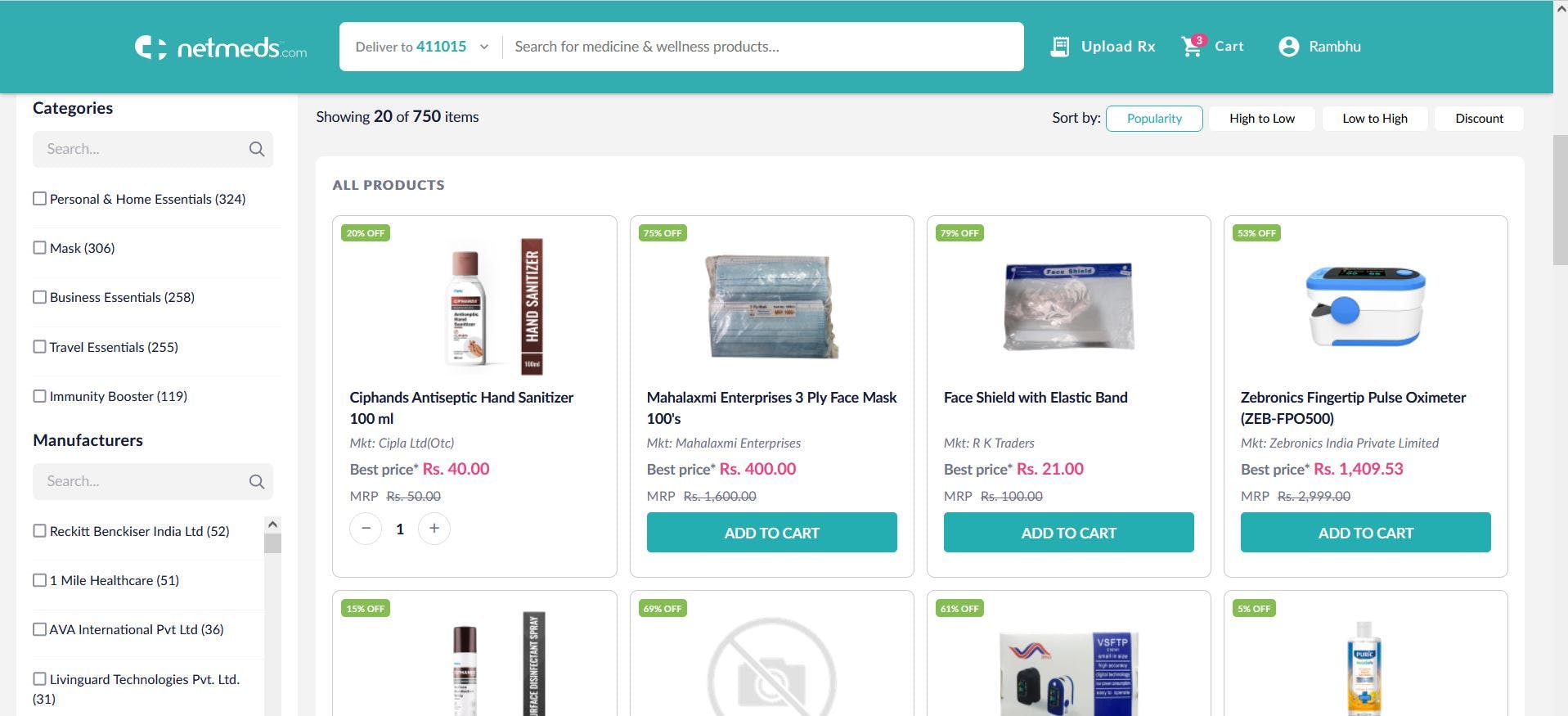
Product Page

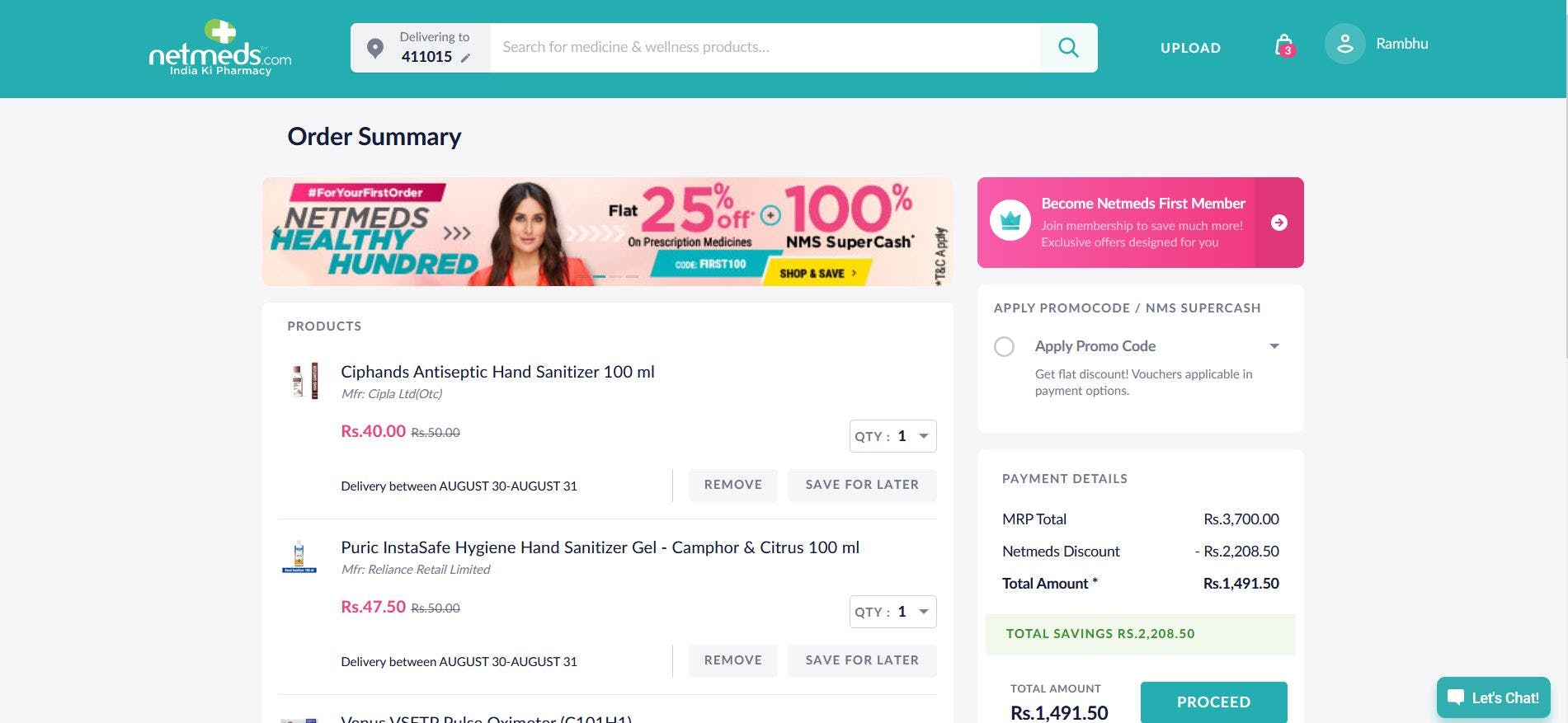
Cart Page

Payment Page