Hi, this blog is about sharing my experience with developing Pepperfry , after completing learning the MERN stack this is our first full-stack project. My team was assigned to develop pepperfry.com with modifications made by the UI designer. We worked for 5 days and completed developing this website. The development team consist of 4 members and 2members who were from the design team. Most of the learning happened during this week.
About Website
Online Furniture Shopping in India: Shop from our online store in India for Furniture, Home Decor, Lamps, Furnishings, Homeware, and more at the best prices.
Tech stack used
- React
- Redux
- MongoDB
- Node Js
- Express Js
- CSS
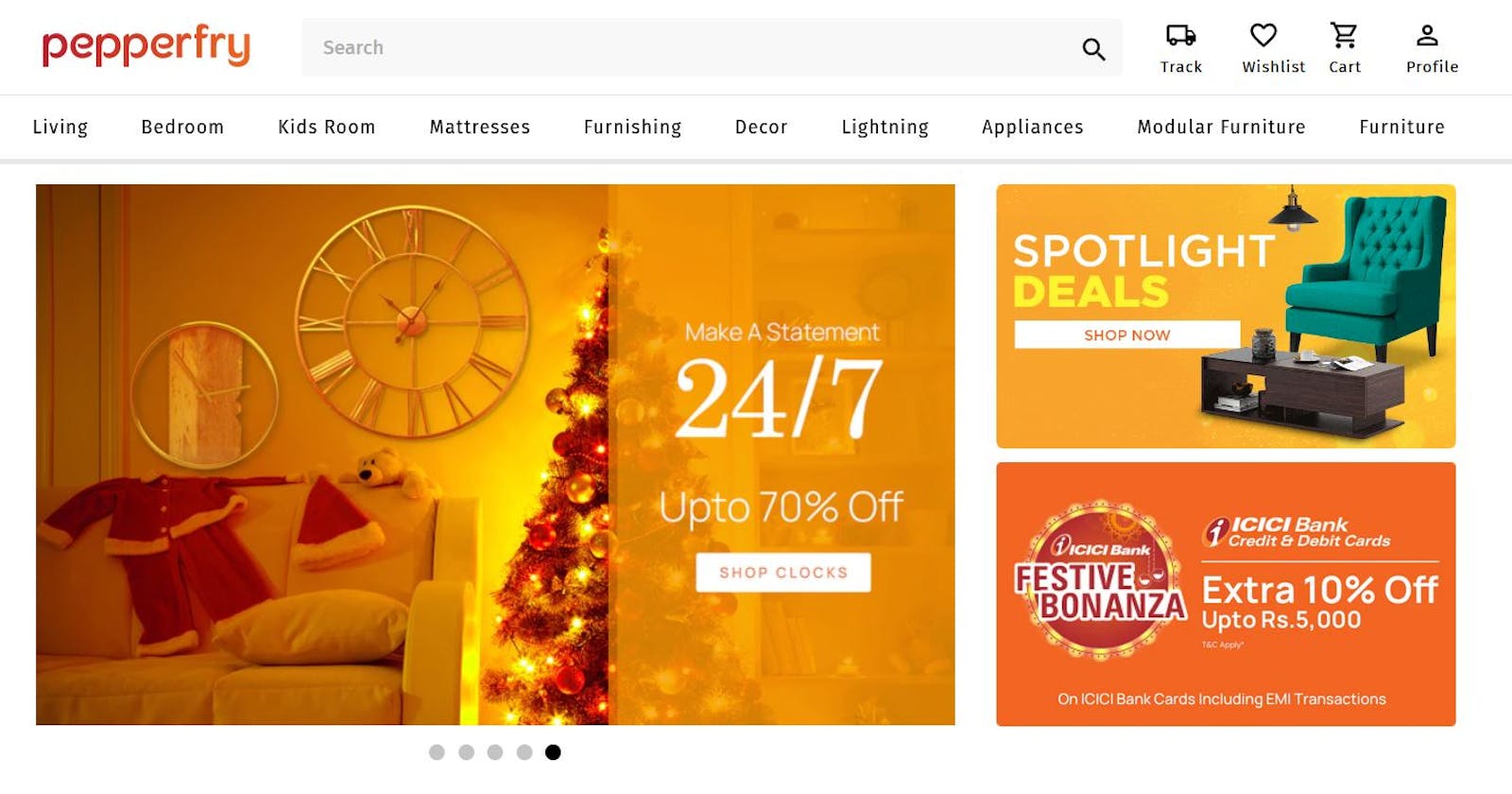
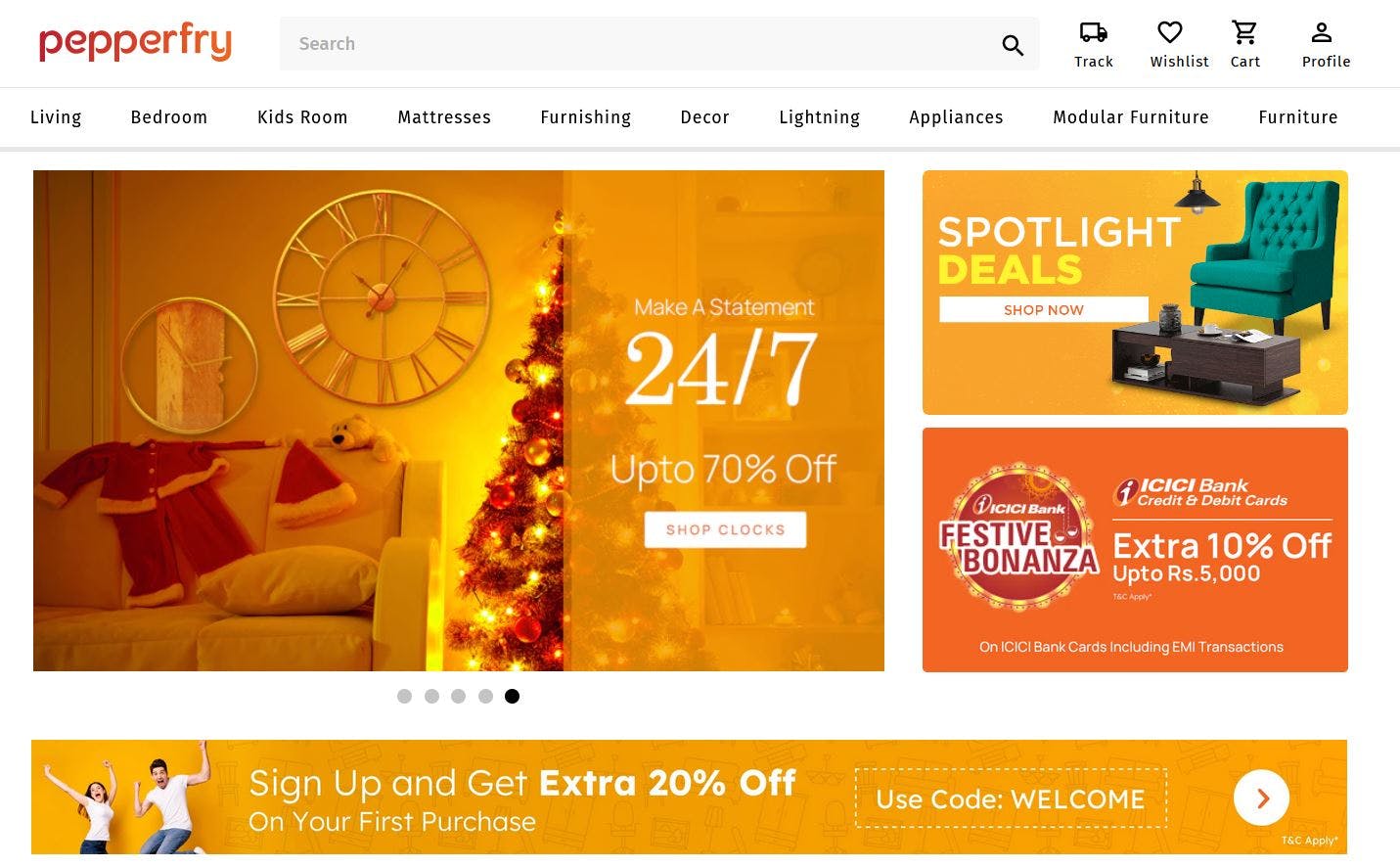
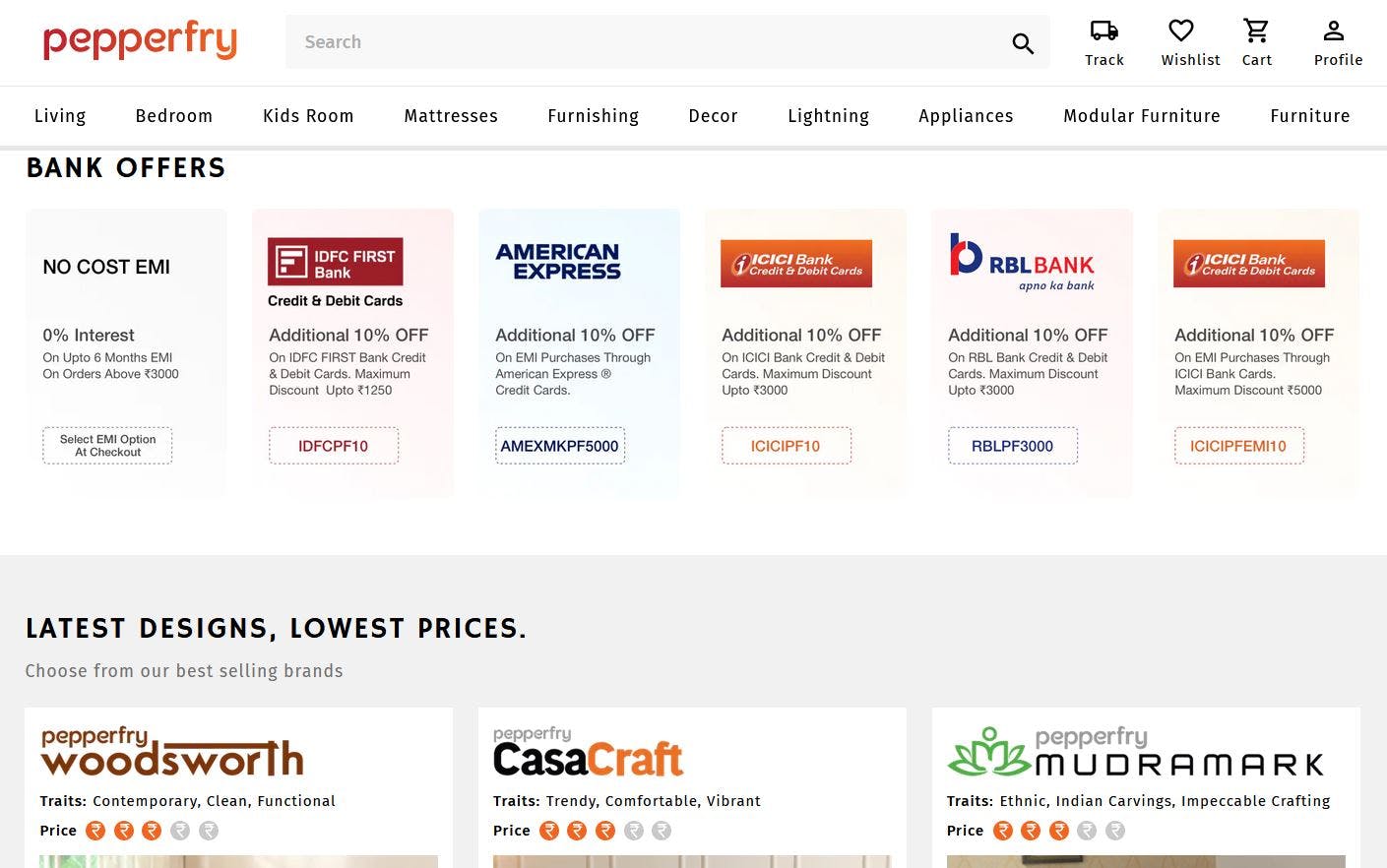
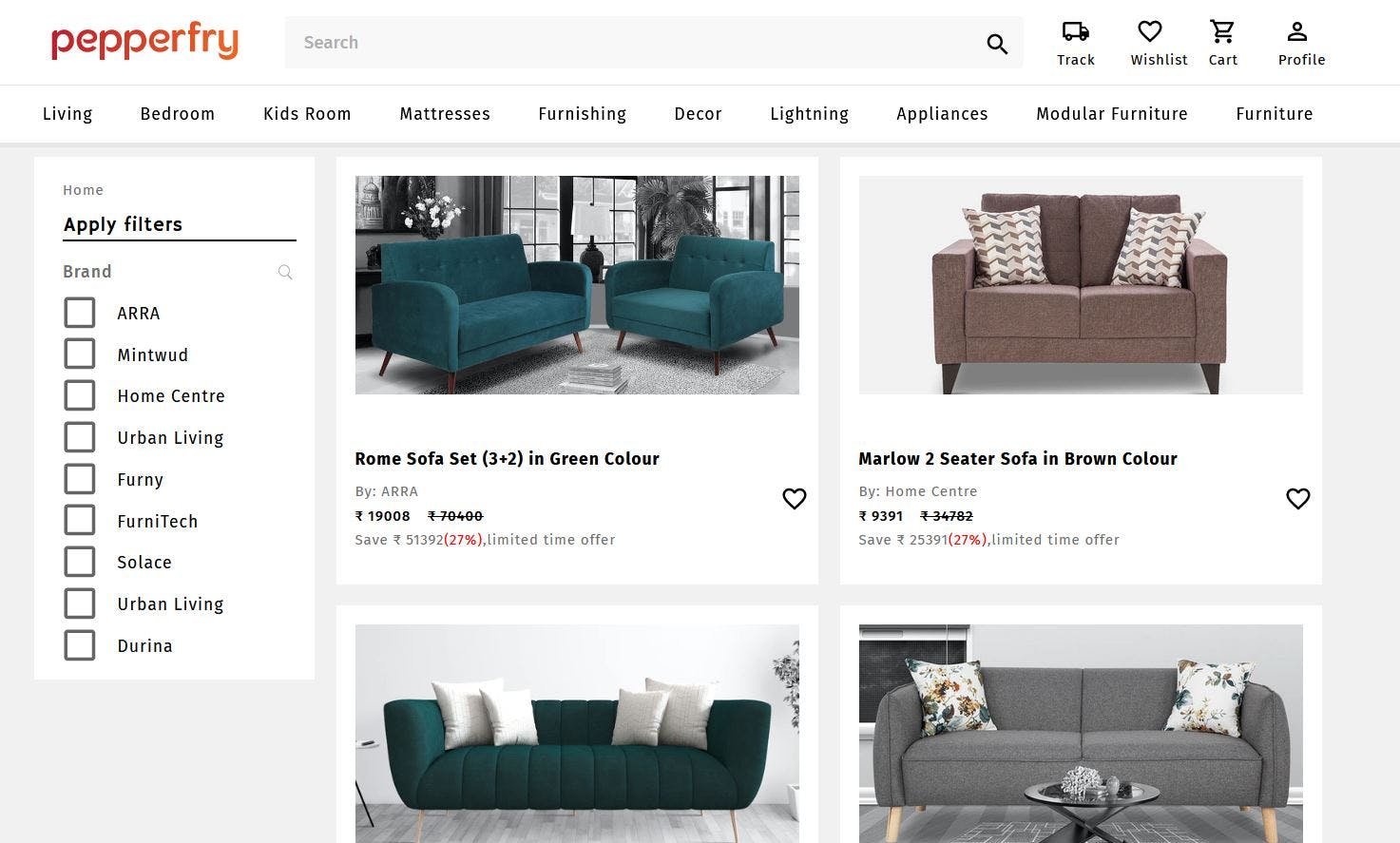
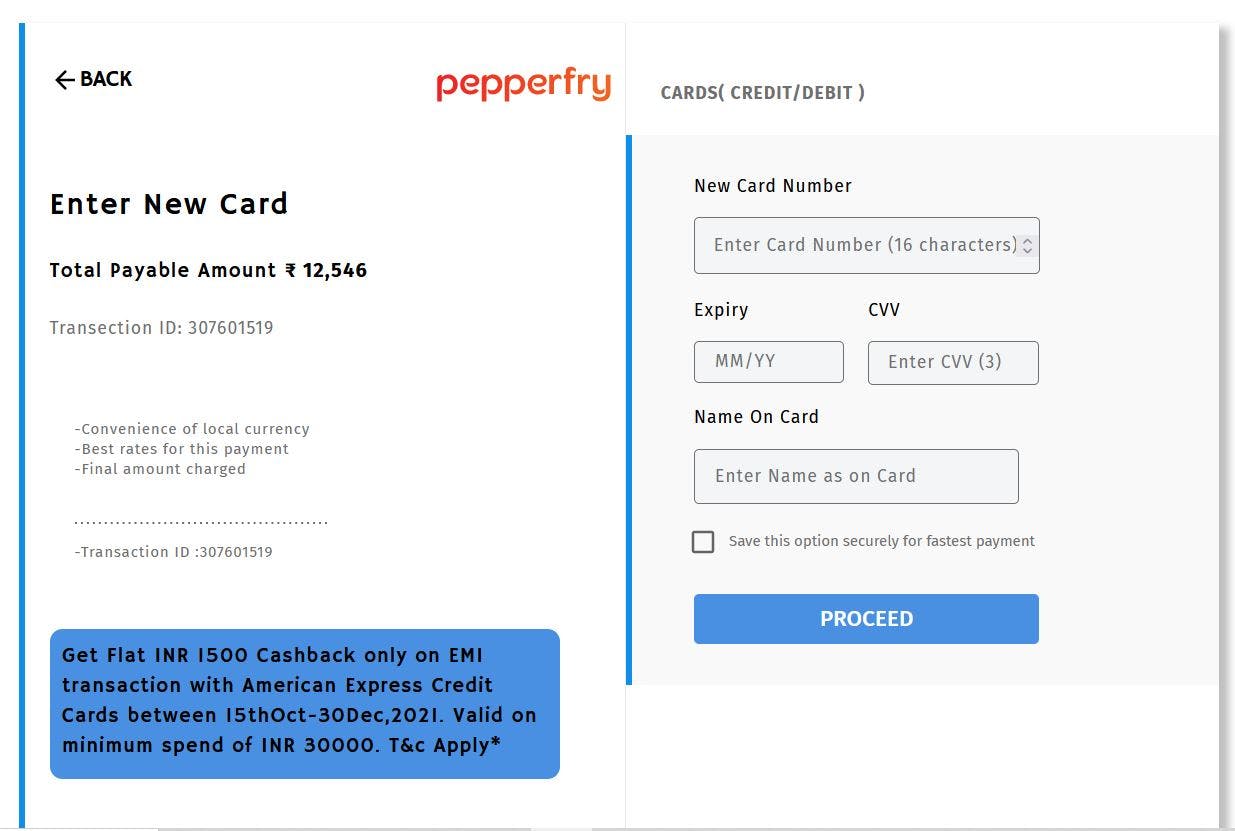
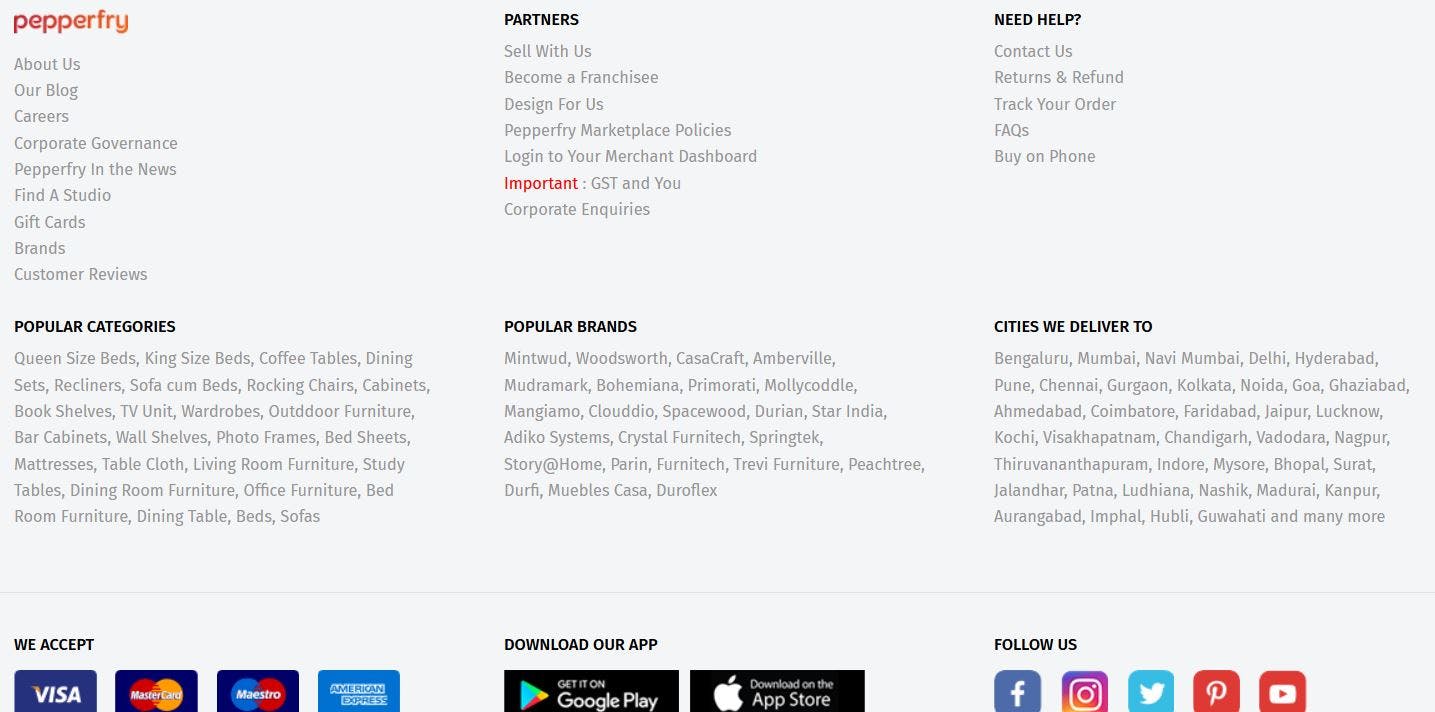
Below is the screenshot of website.
Home Page


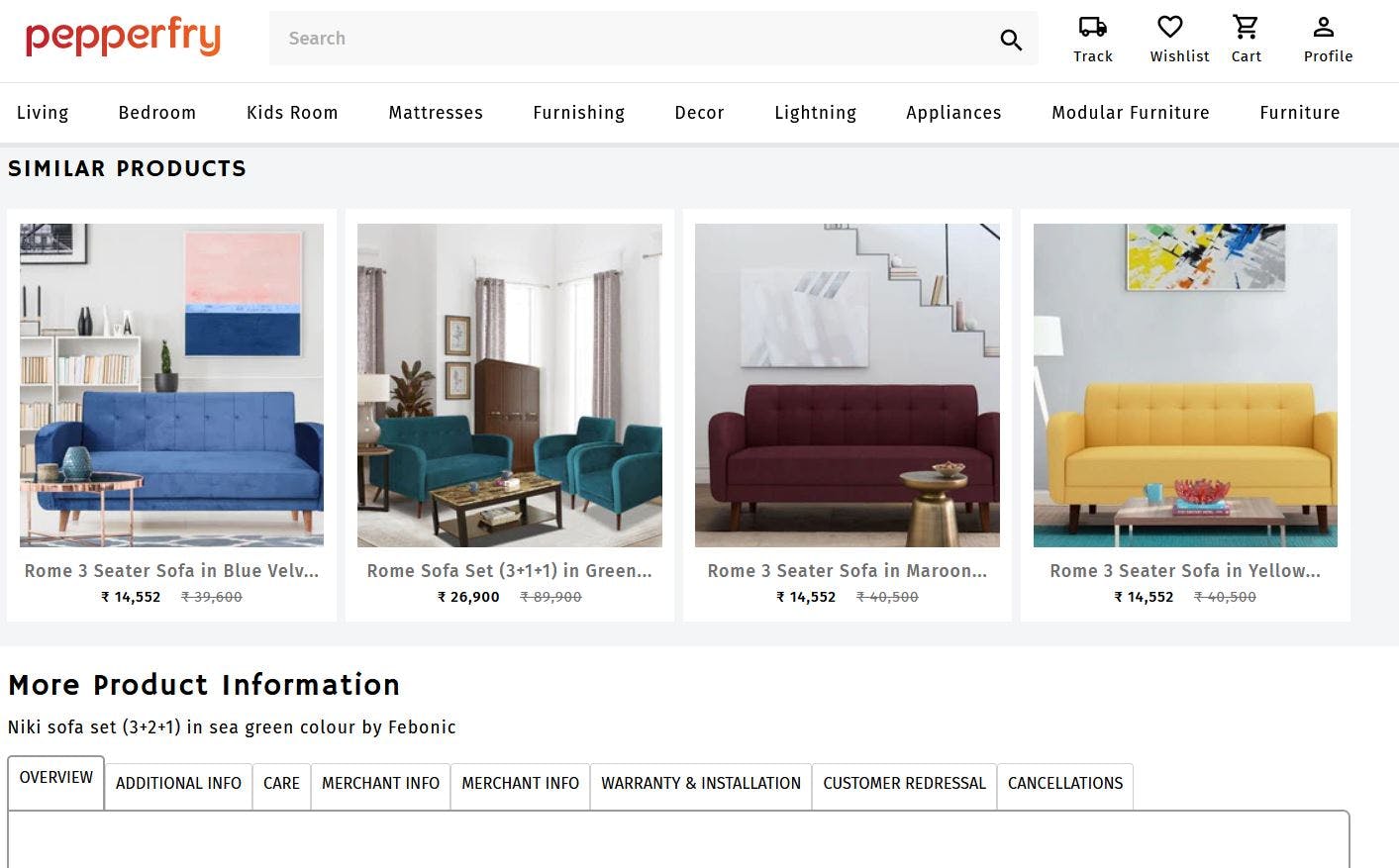
Product Page

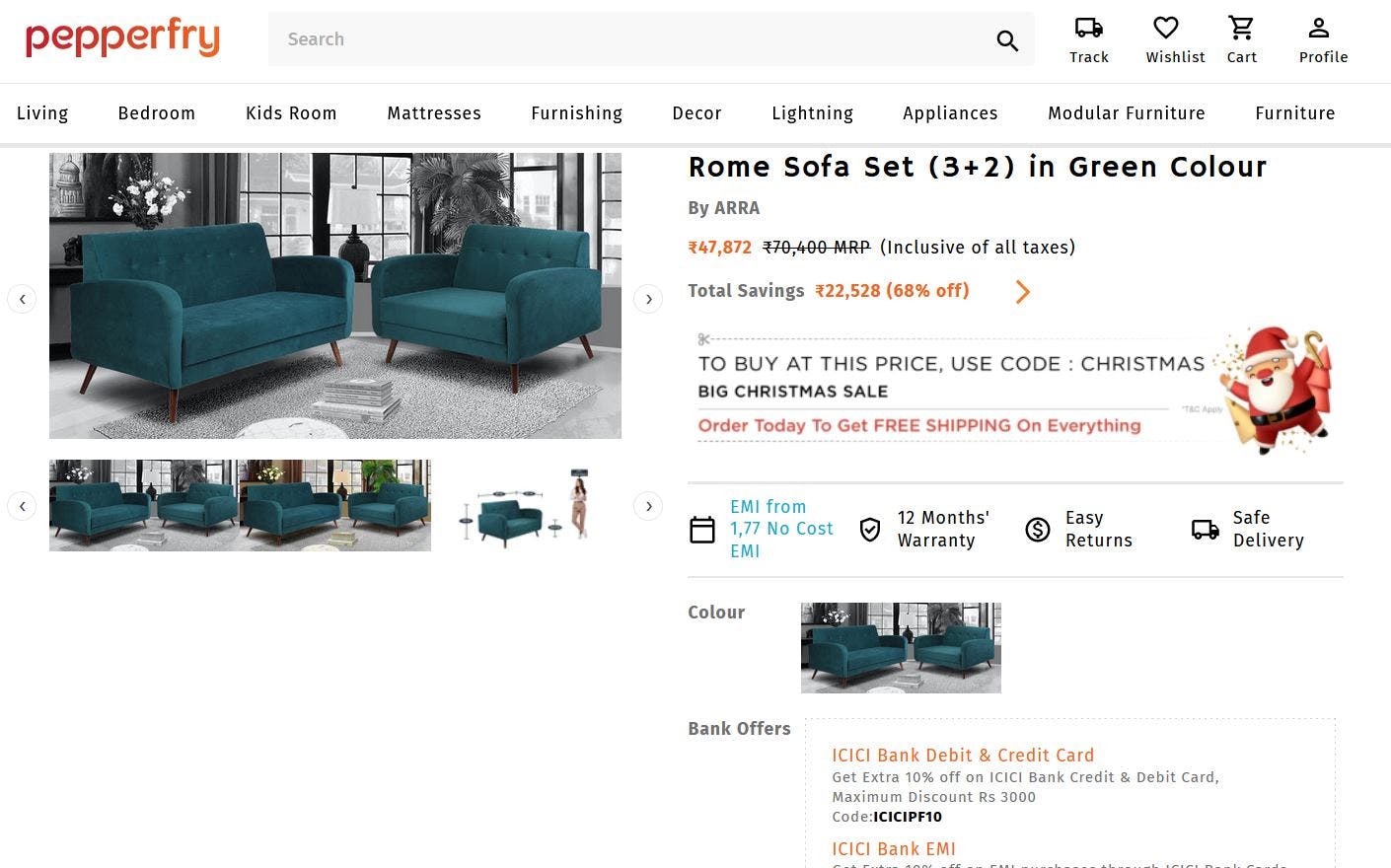
Specific Product Page


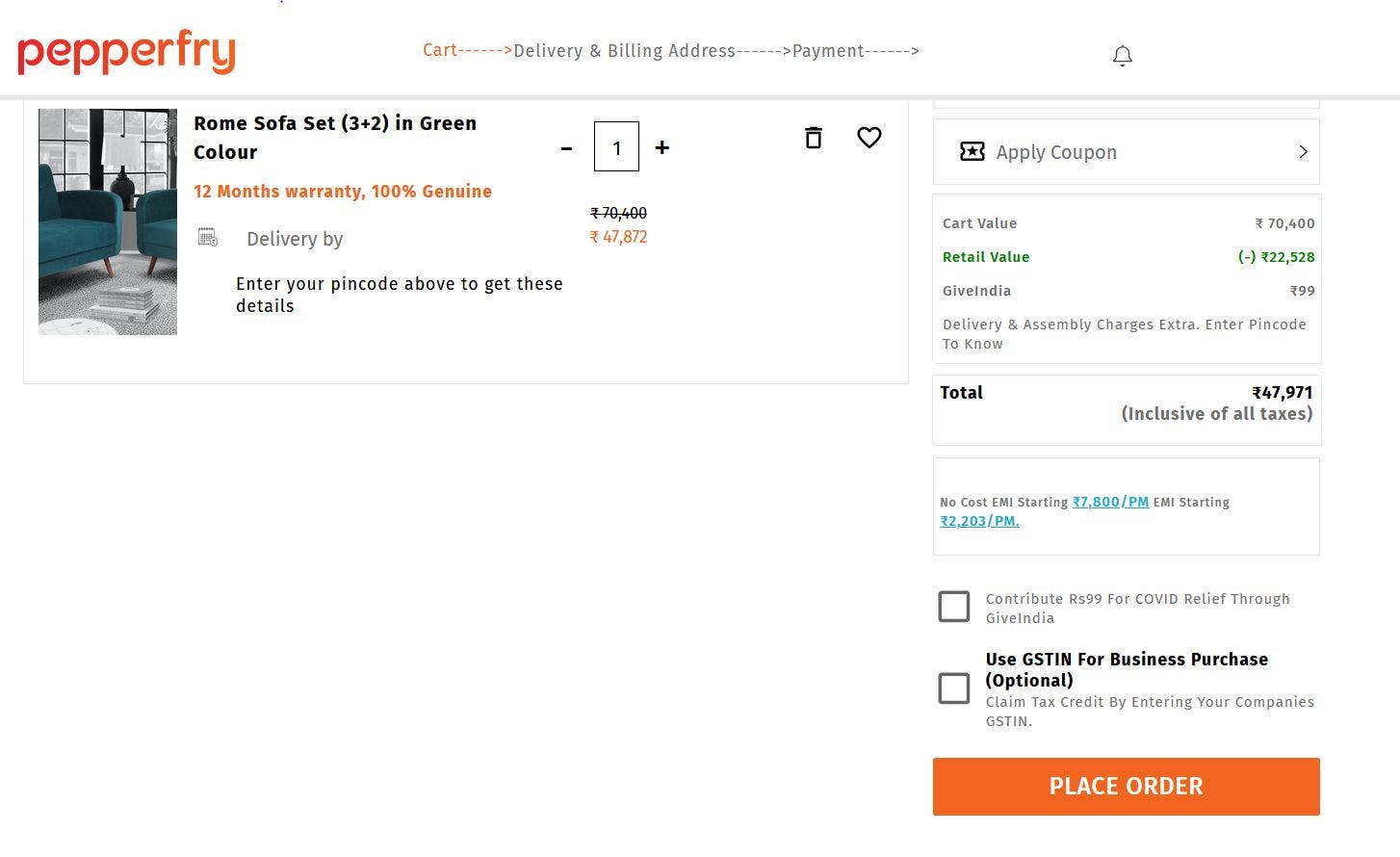
Cart Page

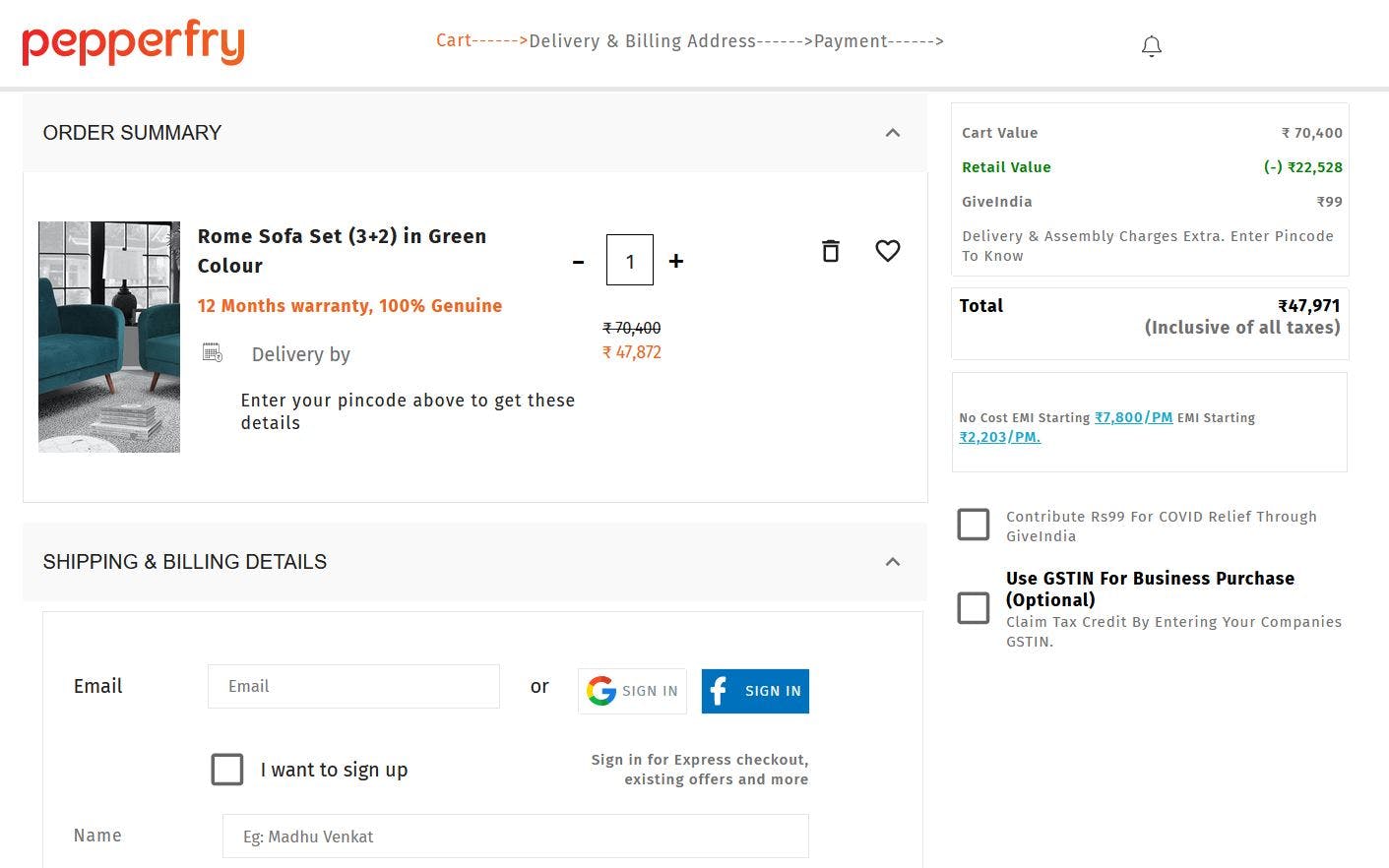
#Order Summary and Address Page

Payment Gateway Page

Footer

This has been a great and wonderful experience for us and the whole team member to get coordinate with each other and build this website in a given time. This entire journey of making the project was awesome. We learned lots of things by applying to the real website and it gave us a lot of confidence. Visit Website